В статье рассмотрим тег для описания таблиц в HTML и атрибут lang, который определяет язык содержимого таблицы. Понимание структуры таблиц и правильное использование атрибутов помогает создавать доступные и удобные веб-страницы. Эта информация будет полезна как начинающим веб-разработчикам, так и опытным специалистам, стремящимся улучшить качество своих проектов и обеспечить корректное отображение данных на разных языках.
Шпаргалка верстальщика по тегам HTML / WAYUP
Статья будет актуальна даже на другом ресурсе, что делает ее независимой от других компонентов веб-страницы.
Перед открытием тега HTML-документ должен начинаться с DOCTYPE, указывающего на версию HTML. Это обязательный элемент для каждой веб-страницы.
— это тег, который включает весь HTML-код страницы. Каждый HTML-документ должен содержать один открывающий и один закрывающий тег.
Тег служит контейнером для элементов, которые не отображаются в браузере, но необходимы в HTML-коде. Он должен быть открыт сразу после открывающего тега.
Тег должен содержать элемент с названием страницы, а также может включать следующие элементы (в любом порядке):
- Тег — создает «базу» URL-адресов всех ссылок на странице.
- Тег — добавляет изображения, объекты JavaScript, Flash-анимации, файлы MP3, QuickTime и другие мультимедийные компоненты.
- Тег — подключает внешние файлы, такие как таблицы стилей CSS или JavaScript.
- Тег — позволяет включить правила CSS непосредственно в документ.
- Тег — добавляет JavaScript или VBScript в документ.
- Тег — содержит информацию о документе, такую как ключевые слова и описание, что важно для поисковой оптимизации.
Вы обязаны указать название для каждой страницы внутри тега . Этот элемент является дочерним элементом тега . Он используется для следующих целей:
Поэтому применяйте этот тег на всех страницах. Элемент должен содержать только текстовое название страницы и не может включать другие элементы.
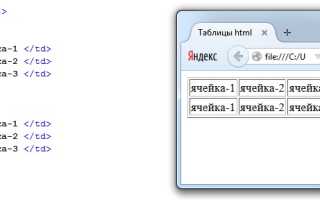
Эксперты в области веб-разработки подчеркивают важность правильного использования тегов для создания таблиц в HTML. Тег `
` служит основой для структурирования данных в виде таблиц, однако для обеспечения доступности и корректного отображения информации необходимо учитывать атрибут `lang`. Этот атрибут указывает язык содержимого таблицы, что особенно важно для пользователей, использующих вспомогательные технологии, такие как экранные читалки. Указание языка помогает улучшить восприятие информации и обеспечивает более точное чтение данных. Таким образом, использование атрибута `lang` в сочетании с тегом `
` не только улучшает доступность, но и способствует лучшему пониманию представленных данных, что является ключевым аспектом современного веб-дизайна.

Таблицы в HTML — Создание — Высота и ширина таблицы
При помощи атрибут align Вы можете разместить таблицу в левой или правой align left и align right части окна браузера родительского элемента или по его центру align center.
| Тег HTML | Описание | Атрибут lang |
|
|---|---|---|---|
|
Определяет таблицу. | Указывает язык содержимого таблицы (например, lang="en" для английского). |
|
|
Определяет строку в таблице. | Указывает язык содержимого строки (например, lang="es" для испанского). Может переопределять значение lang в
. |
|
|
Определяет ячейку данных в таблице. | Указывает язык содержимого ячейки (например, lang="fr" для французского). Может переопределять значение lang в
и
. |
|
|
Определяет заголовочную ячейку в таблице. | Указывает язык содержимого заголовочной ячейки. Может переопределять значение lang в
и
. |
Интересные факты
Вот несколько интересных фактов о тегах, используемых для описания таблиц в HTML, и атрибуте lang:
-
Тег
и его структура: Тег
используется для создания таблиц в HTML. Он имеет несколько дочерних тегов, таких как
(для строк),
(для заголовков столбцов) и
(для ячеек данных). Это позволяет структурировать данные в виде таблицы, что делает их более понятными и удобными для восприятия.
-
Атрибут
lang: Атрибутlangиспользуется для указания языка содержимого элемента. Это важно для доступности и SEO, так как помогает поисковым системам и вспомогательным технологиям правильно интерпретировать текст. Например, если таблица содержит данные на русском языке, вы можете использовать, чтобы указать это.
-
Семантика и доступность: Использование тегов таблиц и атрибута
langулучшает семантику веб-страницы. Правильное использование этих тегов и атрибутов помогает не только в организации данных, но и в обеспечении доступности для людей с ограниченными возможностями, так как экранные читалки могут правильно интерпретировать структуру таблицы и язык текста.

Создание таблицы: строки и ячейки. Заголовок таблицы
С помощью атрибута align можно расположить таблицу слева, справа или по центру (значения align= «left», «right», «center»).
Выравнивание содержимого строк (тег
— атрибут align принимает значения left, right, center и justify для выравнивания по левому, правому краю, по центру и по ширине;
— атрибут valign принимает значения top, bottom и middle для выравнивания по верхнему, нижнему краю и по центру.
Атрибут align также используется для горизонтального выравнивания заголовка (тег
- — отвечает за горизонтальное выравнивание страницы. Допустимые значения: left, center, right.
- и
— предназначены для создания фона страницы. Первый атрибут содержит ссылку на изображение (например, src=«img.jpg»), второй устанавливает фон с использованием стандартных цветов в формате HEX. и — регулируют создание рамки. Первый задает ширину линии, второй — её цвет. и — определяют внутренние отступы. Первый указывает расстояние от содержимого до границ ячейки, второй устанавливает отступы между ячейками. — указывает количество колонок на веб-странице. и — задают ширину и высоту таблицы. -
— содержит описание таблицы.
Теги — HTML5 CSS3
При втором использовании тега задаются свойства для следующих следующей — если атрибут span отсутствует колонок таблицы и т.

Позиционирование и стилизация. CSS
В большинстве случаев стандартные инструменты HTML подходят для разработки качественной страницы, но есть исключения. CSS используется для определения положения таблицы относительно других элементов.
Изменить позицию таблицы можно с помощью свойства margin, которое создает отступы от внешних блоков. Свойство padding применяется к самому блоку, в котором размещена страница.
Доступность таблиц: использование атрибутов для улучшения восприятия
Доступность веб-контента является важным аспектом современного веб-дизайна, и таблицы не являются исключением. Правильное использование атрибутов HTML может значительно улучшить восприятие таблиц для пользователей, особенно для тех, кто использует вспомогательные технологии, такие как экранные читалки. Одним из таких атрибутов является lang, который указывает язык содержимого таблицы.
Атрибут lang позволяет разработчикам указать язык текста, который содержится в таблице. Это особенно важно, если таблица содержит данные на нескольких языках или если язык текста отличается от языка, установленного для всей страницы. Например, если основным языком страницы является русский, а в таблице присутствуют данные на английском, атрибут lang="en" должен быть добавлен к соответствующим элементам таблицы. Это поможет экранным читалкам правильно интерпретировать и произносить текст, что улучшит опыт пользователей с ограниченными возможностями.
Для применения атрибута lang в таблицах, его можно использовать как на уровне самой таблицы, так и на уровне отдельных ячеек. Например, если вся таблица содержит текст на английском языке, атрибут можно добавить к тегу
:
Name
Age
John
30
Однако, если в таблице есть строки или ячейки с текстом на другом языке, лучше указать атрибут lang непосредственно для этих ячеек. Например:
Имя
Возраст
Иван
25
Использование атрибута lang не только улучшает доступность, но и помогает поисковым системам лучше индексировать контент, что может положительно сказаться на SEO. Таким образом, правильное применение этого атрибута в таблицах является важным шагом к созданию более доступного и удобного веб-контента.
Вопрос-ответ
Что делает атрибут lang?
Атрибут lang (или иногда атрибут xml:lang) указывает естественный язык контента веб-страницы. Атрибут в HTML-теге устанавливает язык для всего текста на странице. Если часть страницы использует текст на разных языках, то вы можете добавить к элементу, что окружает тот контент, языковой атрибут с разными значениями.
Какой тег используется для описания таблицы?
Тег
Что такое lang в HTML?
Глобальный атрибут lang позволяет установить язык элемента, то есть тот язык, на котором написаны нередактируемые элементы, или язык, на котором пользователем должны быть написаны редактируемые элементы.
Какой тег используется для названия таблицы?
HTML элемент заголовка таблицы (
Советы
СОВЕТ №1
Используйте тег
для создания таблиц в HTML. Этот тег является основным контейнером для всех элементов таблицы, включая строки и ячейки.
СОВЕТ №2
Не забывайте о семантике: используйте
,
и
для структурирования таблицы. Это поможет улучшить доступность и восприятие данных как для пользователей, так и для поисковых систем.
СОВЕТ №3
При использовании атрибута lang указывайте язык содержимого таблицы, чтобы обеспечить корректное отображение и произношение данных для пользователей с различными языковыми предпочтениями. Например,
для русского языка.
СОВЕТ №4
Стилизация таблиц с помощью CSS может значительно улучшить их внешний вид. Используйте классы и идентификаторы для применения стилей к отдельным элементам таблицы, чтобы сделать их более читабельными и привлекательными.